티스토리 뷰
728x90
반응형
[참고자료]
[VSCode] ESLINT 자동 적용하기
How to apply eslint automatically
blog.whitekiwi.link
eslint: error Parsing error: The keyword 'const' is reserved
I am getting this error from ESLint: error Parsing error: The keyword 'const' is reserved from this code: const express = require('express'); const app = express(); const _ = require('underscor...
stackoverflow.com
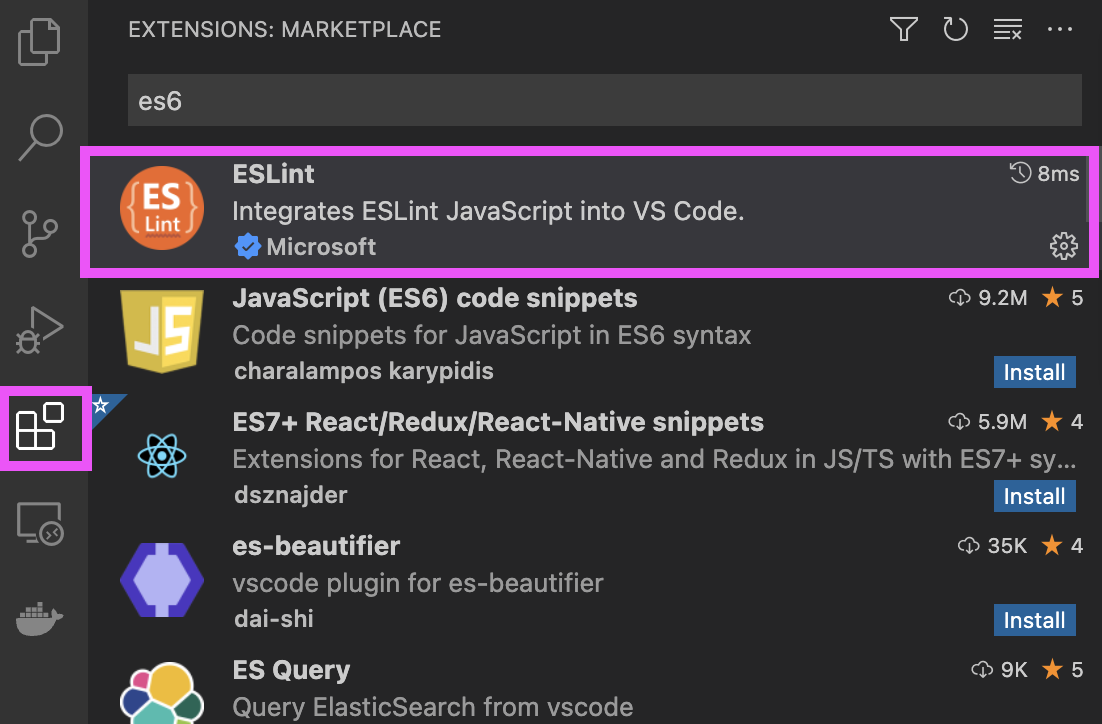
1. VSCode 확장프로그램(Extensions)에서 'ESLint'를 검색합니다.

2. 명령어 팔레트(⌘ + ⇧ + P)를 열어서 setting.json에 들어갑니다.

3. setting.json에 아래코드를 추가하고 저장합니다.
"editor.codeActionsOnSave": {
"source.fixAll": true,
},
"editor.formatOnSave":true,eslint: error Parsing error: The keyword 'const' is reserved
위와 같은 에러가 뜨는 경우에는 .eslintrc.json 파일을 추가해야합니다.
// .eslintrc.json 파일
{
"parserOptions": {
"ecmaVersion": "latest"
},
"env": {
"es6": true
}
}위의 스택오버플로우링크를 참고하면 더 자세한 정보를 얻을 수 있습니다.
728x90
반응형
'Backend > 꾸준히 TIL' 카테고리의 다른 글
| Mysql 설치 및 실행하기 (0) | 2022.08.22 |
|---|---|
| MongoParseError: options usecreateindex, usefindandmodify are not supported (0) | 2022.08.21 |
| git ssh 유저 변경하는 방법 (0) | 2022.08.13 |
| VSCode 편리한 환경 만들기 (0) | 2022.08.10 |
| IT관련 "개발용어"에 익숙해지자 2편 - Restful API 와 TDD (0) | 2022.08.03 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 미완
- 바이트디그리
- 한달독서
- nestjs jest
- MySQL
- TypeScript
- Nest.js
- 디지털디톡스
- 클린아키텍쳐
- vscode
- 참고
- OS
- jest
- typeORM
- 한달어스
- 갓생살자
- 나도 할 수 있다
- MongoDB
- TDD
- RDBMS
- Jekyll
- 스마트폰중독
- Mongoose
- IT용어
- gem
- node.js
- 개발용어
- nestjs
- 습관개선
- git
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
