티스토리 뷰
728x90
1. req.query
라우터에서는 요청URL/:id 의 형식으로 되어있으며
URL에 직접 :id 에 대한 값을 넣습니다.

req.params 를 콘솔에 출력하면
{ id: "630f7813fa742fca7836ad92" } 로 출력이 됩니다.
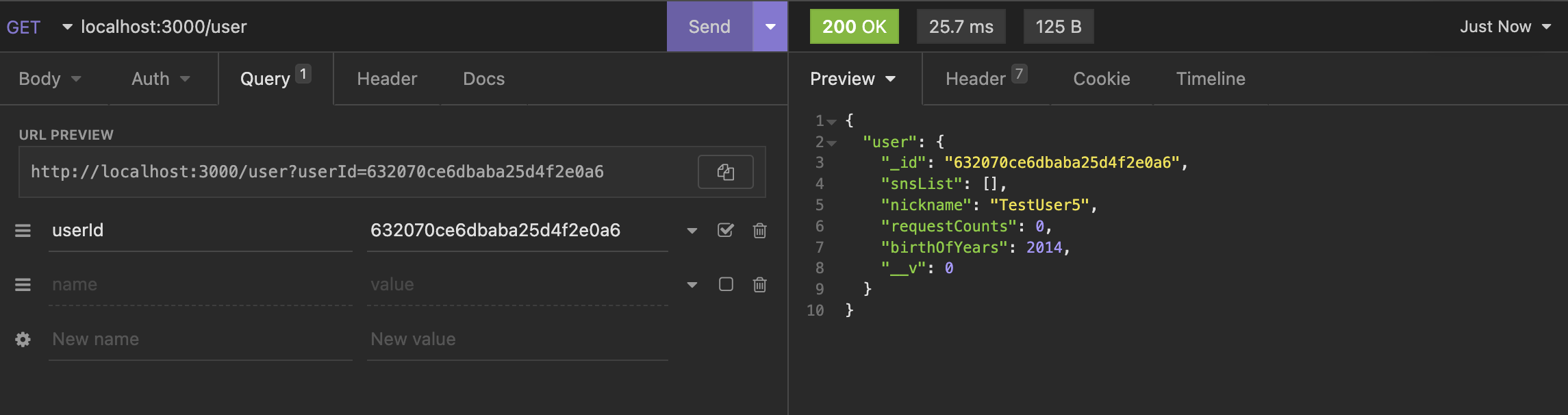
주로 GET 방식을 사용하며, 경로의 각 쿼리문자열 매개변수 에 대한 속성이 포함되어 있습니다.
2. req.params
? 다음에 요청하려는 key값에 대한 value 값을 URL에 드러냅니다.
요청URL?(key)=(value) 형식 으로 요청을 합니다.
query와 마찬가지로 URL에 요청값이 드러납니다.

3. req.body
JSON, XML 등으로 데이터를 그대로 보내는게 아닌 담아서 보내줍니다.
특히 form(폼) 데이터를 보낼 때 요청 본문에 제출된 키-값 데이터 쌍을 저장합니다.
[참고자료]
728x90
반응형
'Backend > 꾸준히 TIL' 카테고리의 다른 글
| SSL (0) | 2022.10.15 |
|---|---|
| [Node.js] node-fetch 와 ERR_REQUIRE_ESM 에러해결 (1) | 2022.10.08 |
| [Node.js / Express.js / MongoDB / Mongoose] 문제 풀이 설명 (1) | 2022.10.06 |
| [Node.js/Javascript] commonJS 문법과 ES6 - require() 와 import 비교 (2) | 2022.10.05 |
| [IT용어] IT관련 "개발용어"에 익숙해지자 4편 - "확장성" 있는 코드? (2) | 2022.10.04 |
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
